WindowsでMac風ショートカットキーを設定する
前提
キーボードにWin/Macを切り替える物理スイッチが存在していて、Windowsにつないでいる場合もMac版のキー配置で使用しているものとする この方がMac→Windows間の行き来が面倒でない
やりたいこと
Macと同じショートカットキーにしたい 例えば右Altでかな入力、左Altでアルファベット入力にトグルするみたいな
やること
IMEの設定で無変換をIMEオフ、変換をIMEオンにする 以下リンクのようにやればいい www.karakaram.com
PowerToysのダウンロード https://github.com/microsoft/PowerToys
PowerToysの設定 Keyboard Manager>からキーとショートカットの設定をする Win(Left) → IME Non-Convert Win(Right) → IME Convert にするとトグルで入力文字を切り替えられる
他にもショートカットとかを設定してもいい ただ、Winキーを変換キーにした弊害としてMacでいうCommandキーと他のキーをあわせたショートカットキーは使えなくなってしまう(変換キーは併用キーとしてつかえないため
Web3の優位性を形作るもの
- 流動性
- コミュニティ
- 可能性(拡張性?)
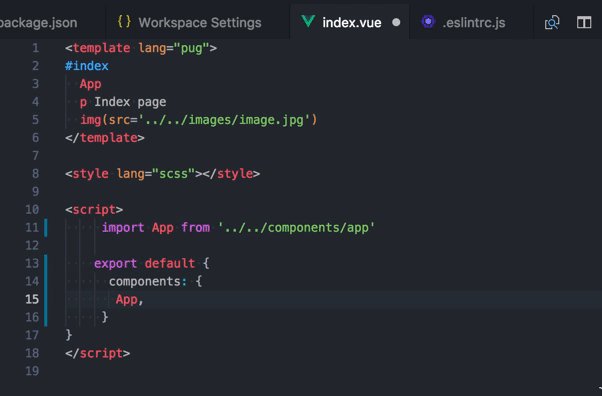
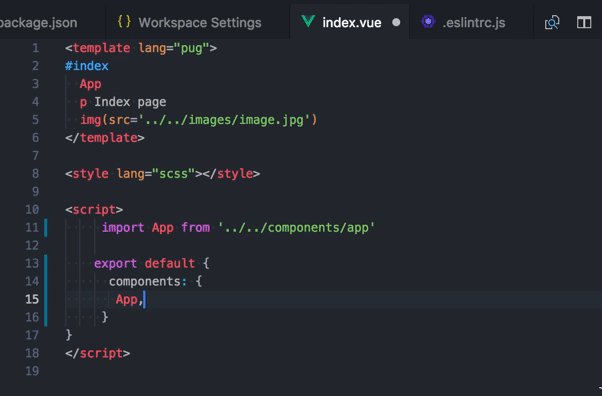
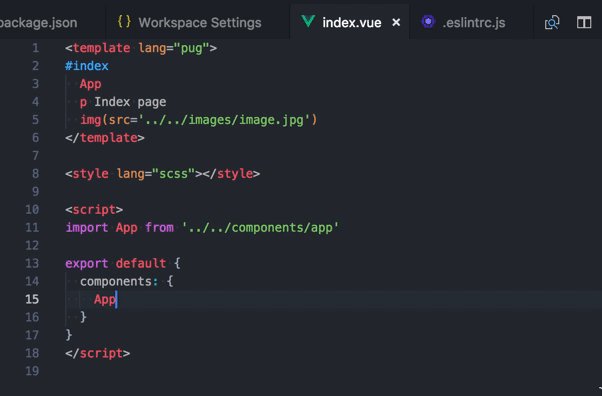
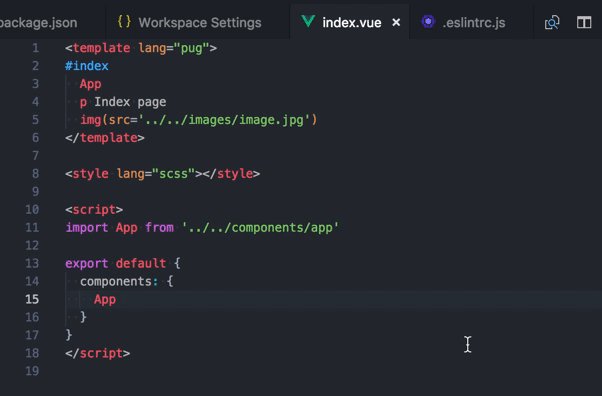
5分でVueプロジェクトにESlintとPrettierを適用する方法
はじめに
コードフォーマッタやリンターを導入することによってコードを綺麗に保つことができ、ある程度雑に書いてもセーブ時に自動で直してくれます。 またチーム開発なら属人性を消すことができます。 ストレスフリーな状態でコードロジックに集中できるのでぜひ試してみてください。
続きを読むVSCodeでJavascriptを書く際にESLintで自動修正する方法
はじめに
Reactを勉強するにあたりtutorialのプログラムを書き始めようと思ったのですが、eslintを導入することでJavaScript(今回の場合はReact)が書きやすくなったので紹介します。